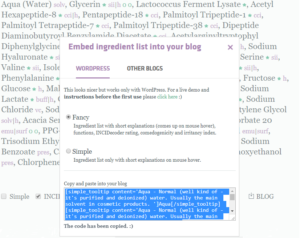
If you have a WordPress blog and you can use plugins, this sample is for you! (Otherwise click here for demo&instructions that work everywhere.)
Before the first use, please install the “Simple Tooltips” free plugin. If you are new to plugins, you can read our detailed instructions at the bottom of this post, but do not worry, it is super simple, about three clicks and a one time only thing.
First things first: the demo
Our sample product is The Ordinary Buffet. It has quite a long and interesting ingredient list.
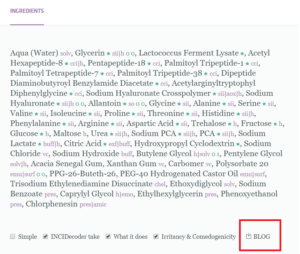
This is our fancy mode that contains short explanations (comes up on mouse hover or tap on mobile), functions, comedogenicity & irritancy index and the INCIDecoder rating.
Aqua (Water) solv, Glycerin  sii|h, Lactococcus Ferment Lysate
sii|h, Lactococcus Ferment Lysate  , Acetyl Hexapeptide-8
, Acetyl Hexapeptide-8  cci|h, Pentapeptide-18
cci|h, Pentapeptide-18  cci, Palmitoyl Tripeptide-1
cci, Palmitoyl Tripeptide-1  cci, Palmitoyl Tetrapeptide-7
cci, Palmitoyl Tetrapeptide-7  cci, Palmitoyl Tripeptide-38
cci, Palmitoyl Tripeptide-38  cci, Dipeptide Diaminobutyroyl Benzylamide Diacetate
cci, Dipeptide Diaminobutyroyl Benzylamide Diacetate  cci, Acetylarginyltryptophyl Diphenylglycine
cci, Acetylarginyltryptophyl Diphenylglycine  cci, Sodium Hyaluronate Crosspolymer
cci, Sodium Hyaluronate Crosspolymer  sii|aox|h, Sodium Hyaluronate
sii|aox|h, Sodium Hyaluronate  sii|h, Allantoin
sii|h, Allantoin  so, Glycine
so, Glycine  sii, Alanine
sii, Alanine  sii, Serine
sii, Serine  sii, Valine
sii, Valine  sii, Isoleucine
sii, Isoleucine  sii, Proline
sii, Proline  sii, Threonine
sii, Threonine  sii, Histidine
sii, Histidine  sii|h, Phenylalanine
sii|h, Phenylalanine  sii, Arginine
sii, Arginine  sii, Aspartic Acid
sii, Aspartic Acid  sii, Trehalose
sii, Trehalose  h, Fructose
h, Fructose  h, Glucose
h, Glucose  h, Maltose h, Urea
h, Maltose h, Urea  sii|h, Sodium PCA
sii|h, Sodium PCA  sii|h, PCA
sii|h, PCA  sii|h, Sodium Lactate
sii|h, Sodium Lactate  buff|h, Citric Acid
buff|h, Citric Acid  exf|buff, Hydroxypropyl Cyclodextrin
exf|buff, Hydroxypropyl Cyclodextrin  , Sodium Chloride vc, Sodium Hydroxide buff, Butylene Glycol h|solv 1, Pentylene Glycol solv|h, Acacia Senegal Gum, Xanthan Gum vc, Carbomer vc, Polysorbate 20 emu|surf, PPG-26-Buteth-26, PEG-40 Hydrogenated Castor Oil emu|surf, Trisodium Ethylenediamine Disuccinate chel, Ethoxydiglycol solv, Sodium Benzoate pres, Caprylyl Glycol h|emo, Ethylhexylglycerin pres, Phenoxyethanol pres, Chlorphenesin pres|amicHover the mouse / tap over an ingredient for short explanation. Read more on INCIDecoder.
, Sodium Chloride vc, Sodium Hydroxide buff, Butylene Glycol h|solv 1, Pentylene Glycol solv|h, Acacia Senegal Gum, Xanthan Gum vc, Carbomer vc, Polysorbate 20 emu|surf, PPG-26-Buteth-26, PEG-40 Hydrogenated Castor Oil emu|surf, Trisodium Ethylenediamine Disuccinate chel, Ethoxydiglycol solv, Sodium Benzoate pres, Caprylyl Glycol h|emo, Ethylhexylglycerin pres, Phenoxyethanol pres, Chlorphenesin pres|amicHover the mouse / tap over an ingredient for short explanation. Read more on INCIDecoder.
And this is our simple mode. Short explanations only that come up on mouse hover or tap on mobile.
Aqua (Water), Glycerin, Lactococcus Ferment Lysate, Acetyl Hexapeptide-8, Pentapeptide-18, Palmitoyl Tripeptide-1, Palmitoyl Tetrapeptide-7, Palmitoyl Tripeptide-38, Dipeptide Diaminobutyroyl Benzylamide Diacetate, Acetylarginyltryptophyl Diphenylglycine, Sodium Hyaluronate Crosspolymer, Sodium Hyaluronate, Allantoin, Glycine, Alanine, Serine, Valine, Isoleucine, Proline, Threonine, Histidine, Phenylalanine, Arginine, Aspartic Acid, Trehalose, Fructose, Glucose, Maltose, Urea, Sodium PCA, PCA, Sodium Lactate, Citric Acid, Hydroxypropyl Cyclodextrin, Sodium Chloride, Sodium Hydroxide, Butylene Glycol, Pentylene Glycol, Acacia Senegal Gum, Xanthan Gum, Carbomer, Polysorbate 20, PPG-26-Buteth-26, PEG-40 Hydrogenated Castor Oil, Trisodium Ethylenediamine Disuccinate, Ethoxydiglycol, Sodium Benzoate, Caprylyl Glycol, Ethylhexylglycerin, Phenoxyethanol, ChlorphenesinHover the mouse / tap over an ingredient for short explanation. Read more on INCIDecoder.
How to use
It is super simple to use, all you have to do is look up the product on INCIDecoder (or upload if it is not there yet), press the “BLOG” button under the ingredient list, and copy-paste our embed code into the HTML source of your blog post and boom, done. 🙂


Simple Tooltip Plugin Setup (one time only)
To have these nice mobile-compatible tooltips, you have to do a tiny step but only once, before the first use. Please install the “Simple Tooltips” free plugin and your are good to go.
If you are new to plugins, here is how to do it (really super simple, about three clicks :)):
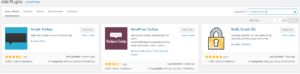
In WordPress Admin, go to Plugins -> Add new:

In the upcoming screen, in the Search Box type in “Simple Tooltips”. The first search result will be it. Press Install, then Active and done. 🙂

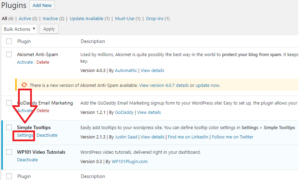
You are redirected to the Installed Plugins page where you will see Simple Tooltip. To customize for nice colors that suit your blog, press Settings:

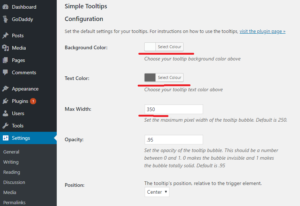
On the Settings page adjust the background and text color, and maybe make it a bit wider, ours is set to 350px:

That is it. 🙂